What is Next.js and why developers love it
Learn the basics of Next.js and why developers like to use it.
Published June 11, 2024 (Updated June 11, 2024)

Next.js is a web development framework used by companies of all sizes to build websites that are secure, scalable, and quick to build.
This article is for developers who are already familiar with React and want to have a deep dive into the pros and cons of Next.js and for businesses looking to evaluate new technologies to use in their organization.
We will be covering the main features and benefits of Next.js and for what kinds of websites it is best suited. You will learn what companies use Next.js in production and how it has treated them so far.
By the end of this article, you will have the necessary knowledge to decide if Next.js is the correct tool to build your next website project and how you can get started.
What is Next.js
Next.js is a React based web development framework that works both as a front-end and a back-end. It allows developers to easily build fully fledged websites—saving time and effort.
The main selling point of Next.js is the ability to choose a different page rendering method for each page—server-side, static, client-side, incremental static regeneration, or on-demand revalidation. This flexibility makes Next.js suitable for most kinds of websites.
Next.js provides an amazing developer experience with features like TypeScript and ESLing integrations and fast refreshing when developing your website. When deployed, Next.js does automatic compiling, bundling and minifying.
Compared to React you don’t have to worry about using bundlers like Webpack and Babel or production optimizations such as code splitting.
Next.js does all of this boring stuff automatically so you can focus on building the actual business logic of your application.
Let’s take a look at all of the different rendering methods provided by Next.js and see where they might be the most useful.
Static site generation
Next.js provides the ability to render your pages at build time—making them faster and more secure. Static pages can be served from a content delivery network(CDN) uncovering numerous benefits.

Pages loaded from a CDN are available from multiple different locations around the world giving users the least amount of latency when loading a page.
Because there is no server, the exposed attack surface is much smaller, leading to more resilient and secure websites.
Static sites are dead simple to deploy and fortunately the most cost-efficient too.
The downside is that the content on the website will stay the same before the next build of the website which can take anywhere from a few seconds to over ten minutes depending on the size of your website.
Server-side rendering
The exact opposite of static site generation is server-side rendering. Instead of rendering the page at build time, pages are now rendered on-demand on the server whenever users request them. This might sound great at first as users get the freshest possible data possible but there are some drawbacks that you should be aware of.
As you might have guessed, serving a server-side rendered page takes a lot more time than serving a static page. And the fact that the server has to do this for every single page request it gets the time starts to add up.

Next.js is notoriously slow when doing server-side rendering so you will have to think if it fits your use case.
Server-side rendering happens on the server (as the name suggests). Users who are physically far away from this server have increased latency.
To decrease latency you need to have more servers around the world—increasing costs and complexity.
To alleviate these drawbacks, Next.js can be deployed into a serverless environment.
A serverless environment is very similar to a CDN except instead of just serving static files, these distributed endpoints can also run code for purposes such as server-side rendering. This might help reduce latency, but there is another huge drawback that you need to be aware of.
Serverless functions have notoriously long wake-up times. This means that if a serverless function endpoint hasn’t been requested in a while it goes to sleep so to say. Any new request then has to wake it up which might take several seconds.
No, that wasn’t a joke. Doing server-side rendering with Next.js in a serverless environment might increase your page load times to several seconds. I have seen some Next.js sites deployed to Vercel take up to 5 seconds to load.
The fastest way to do server-side rendering is by using a server instead of a serverless environment.
Incremental static regeneration
Incremental static regeneration or ISR for short is a hybrid of static site generation and server-side rendering. It allows you to statically generate your pages but also generate updated versions of them periodically.
It also allows you to statically render your pages on-demand and not on build time.
This technique allows you to only generate a subset of your website’s pages, and then the rest on-demand whenever users request them.
Your build times will be a lot shorter but you will still get to enjoy the benefits of static site generation, the best of both worlds.
Client-side rendering
Client-side rendering is what you do when using React, but even in Next.js apps, it has its purpose.
If you want to have ultra-fast page loads but still have dynamic data, client-side rendering might be the option for you.
What makes Next.js unique?
Next.js has gathered a lot of buzz around tech communities as it makes building highly customizable websites easy.
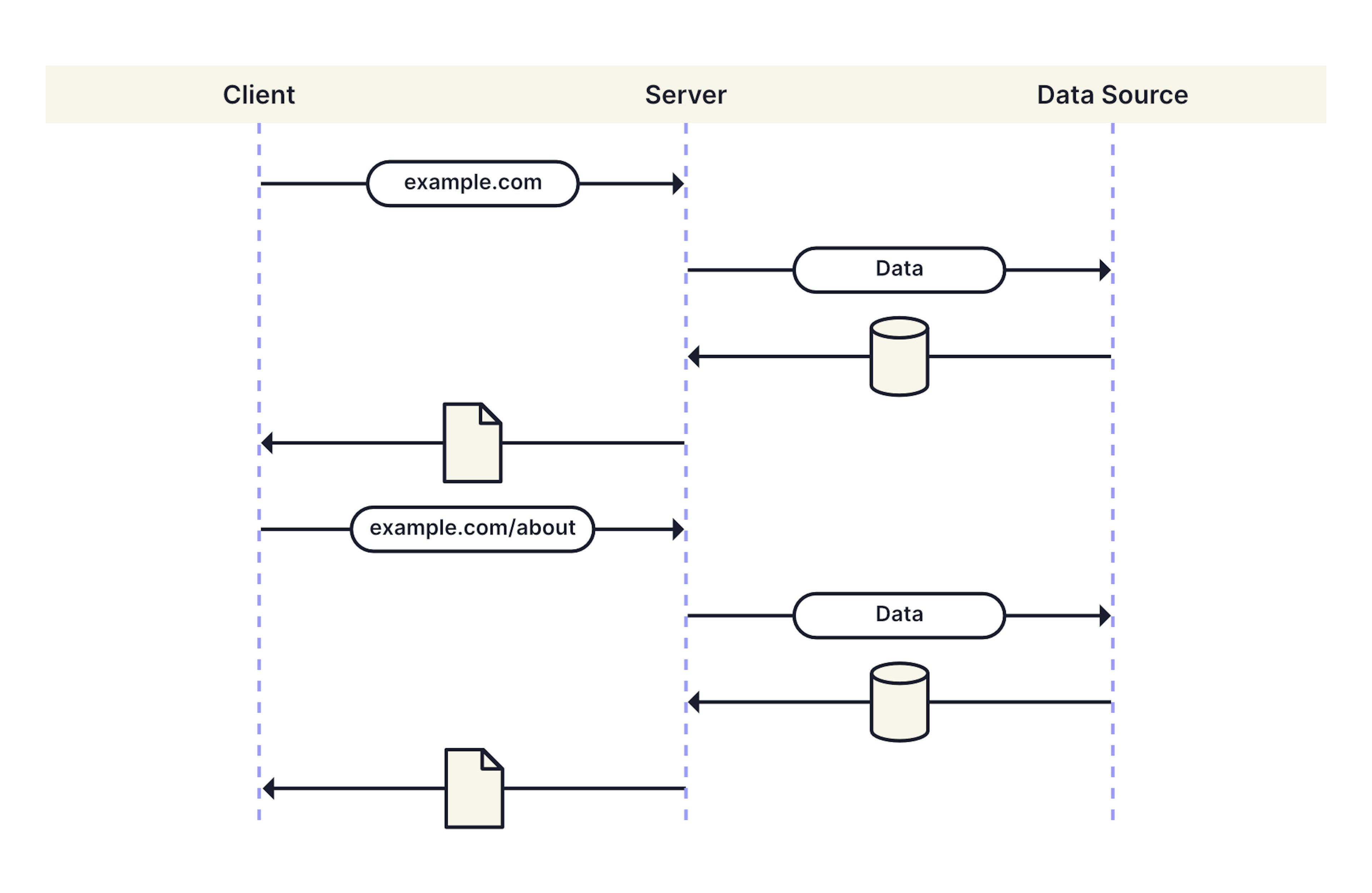
Next.js cleverly abstracts the data loading methods into their own serverless or server functions making loading data into your pages incredibly simple. This simplifies your website architecture significantly.
Unlike in traditional React applications, with Next.js you can query your CMS or a database directly on your pages.
This makes having a proxy backend service redundant. Next.js developers can focus on integrating the frontend with their preferred data source without worrying too much about backend web development.
Next.js comes out of the box with a ton of utilities used in common web applications.
Dynamic page routes, redirects, rewrites, middlewares, and i18n are just some of the things that make Next.js such a great solution.
With these utilities, developers can build features that will help businesses with their goals.
Marketers will love the A/B content split testing and autonomy to create pages through a CMS.
Search engine optimizers will love the fast page load speed and fully customizable metadata such as Open Graph tags and structured data.
Developers love the freedom to create new features using all the tools that come with the React ecosystem.
What kinds of websites is Next.js best suited for?
The multiple different rendering methods, dynamic routes, and the ease of fetching data in your pages make it possible to build all kinds of websites with Next.js.
Next.js is most commonly used to build content-driven websites such as corporate blogs, customer portals, documentation sites, and e-commerce stores.
There are a few things that you need to keep in mind though.
Next.js API routes can handle simple JSON requests but if you need anything more advanced such as webhooks or server-sent events you will have to look elsewhere.
Who uses Next.js
Next.js is used by everyone from hobby programmers to Fortune 500 companies.
Every day more and more companies are moving to Next.js for its performance and developer experience.
Backlinko
One of the most prominent SEO blogs out there, Backlinko, was struggling with severe performance issues.
Their old WordPress website wasn’t cutting it in 2021 so they decided to do a complete rebuild with Next.js while still keeping all of their data in WordPress.

This solution worked perfectly as their new website loads three times faster.
Backlinko is a great case of how updating your old website into Next.js can bring great performance benefits which will affect your site’s SEO.
Hulu
One of the global leading TV and movie streaming platforms, Hulu has big stakes on the line when it comes to its website.
One of the main requirements for Hulu was the ability of server-side rendering. Next.js made implementing this requirement incredibly easy for them.

The automatic code splitting by Next.js allowed the team at Hulu to implement features that didn’t slow the website down.
Thanks to Next.js Hulu now enjoys fewer bugs and increased developer productivity.
Hulu is a great example of how Next.js can handle even the most critical requirements.
Pros of Next.js
So far we have talked about who is using Next.js and what their reasons are. Let’s break it all down.
Next.js allows you to build full-fledged web applications thanks to its already large set of internal functionality and the massive library of third-party tools.
These third-party tools allow you to quickly and easily implement common features such as:
Authentication with next-auth
Search engine optimization with next-seo
Type-safe API routes with trpc
Other than Next.js specific packages, you get to use all React packages as well.
These will speed up development time drastically and decrease your time to market.
The static rendering methods allow you to take full advantage of SEO, especially if you are doing client-side rendering currently.
Rendering your pages statically allows you to say goodbye to traditional servers and enjoy the additional speed, scalability, and security that CDNs bring.
Now it is important to understand that Next.js is just a tool. It won’t magically make your website rank super high on search engines or increase your sales—like some other agencies are advertising.
I’m all about giving you a holistic view of things without selling you snake oil.
Let’s take a look at why you shouldn’t use Next.js.
Cons of Next.js
Next.js is not all sunshine and roses and there are some drawbacks that you should be aware of.
Unlike most full-stack frameworks like Django, Spring, or Rails—Next.js hasn’t matured that much yet.
What I mean is that certain things that should be simple, are not.
There are not that many agreed-upon patterns on how you should build your web application which leads to a lot of guesswork and mistakes.
That’s why Next.js is recommended to developers who already have experience with building full-stack web applications because they know what to look out for.
Things that are not working well are:
Testing
Authentication
Databases
Next.js provides a lot of choices on which direction to take your project, but with this abundance of choice comes big responsibility.
It is easy to take a Next.js project in the wrong direction if you don’t know what you are doing.
There are a lot of weird kinks in Next.js that only seasoned pros know about. Things such as:
No default locale prefix
A lot of things will opt you out of full static generation
Performance issues server-side rendering
If you want to take Next.js for a test run I’m going to give you the instructions on how to get started in just a few minutes.
How to start a new Next.js project.
To start a new Next.js project you need to have Node.js installed on your computer.
Create a new Next.js project with npx:
This is going to bring up a wizard that will guide you through the creation of the project.
Next.js will automatically set you up for a good start by creating the recommended folder structure and useful scripts to run your application.
The page in the location pages/index.jsx is mapped to / in your website.
Run the command npm run dev to start your development server and visit http://localhost:3000 to view your application running.
Feel free to change the contents inside pages/index.jsx file to see it change in real-time.
Page routing
To see Next.js’s page routing in action create a file called about.jsx inside the pages/ folder.
This file will map to /about in your application.
Fill the file with this code to create a simple page:
Rendering pages
The default behavior of Next.js is to pre-render every page. This is the most optimal way to render your web application.
Let’s see how we can load some data on our about page.
To keep our pre-rendering we need to use the static data fetching method getStaticProps
Change the contents of the about page to fetch the latest daily cat facts:
Now you have created your very own cat facts application!
Deploying Next.js
Deploying your Next.js application depends on what types of rendering methods you are using in your application.
If your application is 100% static you can do what is called a static export. Next.js will build the website into completely static files.
Using static export will opt out of features such as server-side rendering, incremental static regeneration, i18n, and API routes so you have to consider it carefully.
Static sites are the easiest and cheapest to render. I recommend using a dedicated Next.js host such as:
Netlify
Vercel
DigitalOcean
Render
layer0
Heroku
All of these services start for free and come with features such as SSL certificates, CDN, custom domain integrations, and CI pipelines. All you have to do is just connect your GitHub repository to get started.
If your application uses any of the features that opt out of static export, you have two choices.
Serverless platform or server platform.
To note the differences quickly:
Serverless takes care of the infrastructure and scaling for you at the cost of less control, functionality, and slow start times.
Served might take more time to set up if you are not using a Next.js specific host, has a cost attached to running your server 24/7 but comes with performance benefits.
For serverless you have the following choices:
Netlify
Vercel
layer0
And for the server you have:
DigitalOcean
Heroku
Render
Of course, you can always self-host Next.js but this will require knowledge of technologies such as Nginx, Kubernetes, and more.
Conclusion
In this article we covered:
How Next.js helps you build fully-fledged websites quickly and efficiently.
How the multiple different rendering methods of Next.js allow you to optimize your website's pages to your specific needs.
How Next.js can simplify your infrastructure.
Now that you know what Next.js is used for and how it can help you build websites quicker you can start learning more about the internals of Next.js by going over the official Next.js quick start guide.
