StartSteps Digital Education
I partnered with StartSteps to achieve their goal of increasing the amount of traffic they are getting from SEO.
Published August 20, 2025 (Updated August 20, 2025)

Objectives
- Rebuild website with Next.js
- Track KPIs
- Create new pages
- Add server-side analytics
Technologies used
- Next.js
- WordPress
- Google Analytics 4
- Pipedrive
- Facebook Marketing API
StartSteps Digital Education is one of the largest online bootcamps in Germany teaching students technology skills such as programming, digital marketing, design, and data science.
StartSteps’s mission is to help eager students to learn on-demand digital skills to start their careers in the tech industry.
The Problem
Like most websites, StartSteps wants to attract new visitors to their website. They want to invest more into getting organic traffic through their content marketing using search engine optimization and also getting visitors with pay-per-click advertising.
Their old website made it difficult for content managers to publish new content and edit already published content. They wanted a solution that allows even non-technical people to easily handle all aspects of the website content.
In regards to SEO their old website is not performing as well as it should and not passing the Google core web vital metrics. The website pages are not pre-rendered making it difficult for search engine bots to scrape the website content.

They are using Google Analytics, but not taking full advantage of all the features it provides like custom events which caused their advertisement campaigns to not get the results they were expecting.
The Solution
StartSteps hired me to build their new website to achieve their goals. When designing their new website architecture I wanted to make sure certain criteria were met.
Statically rendered pages
Keep their current data in WordPress
Fast-loading pages that are available globally
I decided to use Next.js as it works great with a headless WordPress and fits all the criteria mentioned above. We decided to deploy the website on Netlify to take advantage of their cloud infrastructure giving their website the all-critical speed boost.

Their new website architecture allowed their website to be completely statically generated ahead of time.
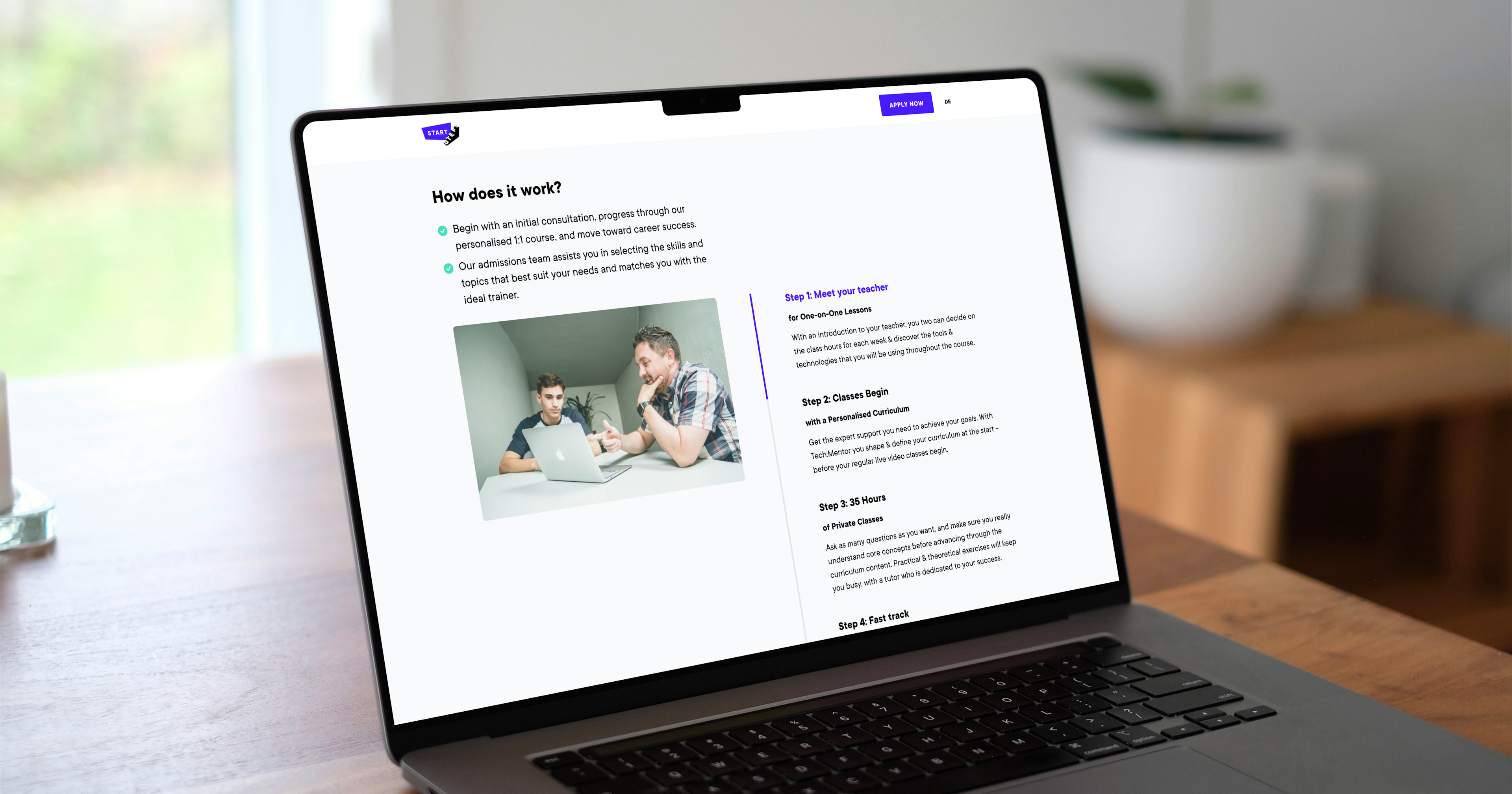
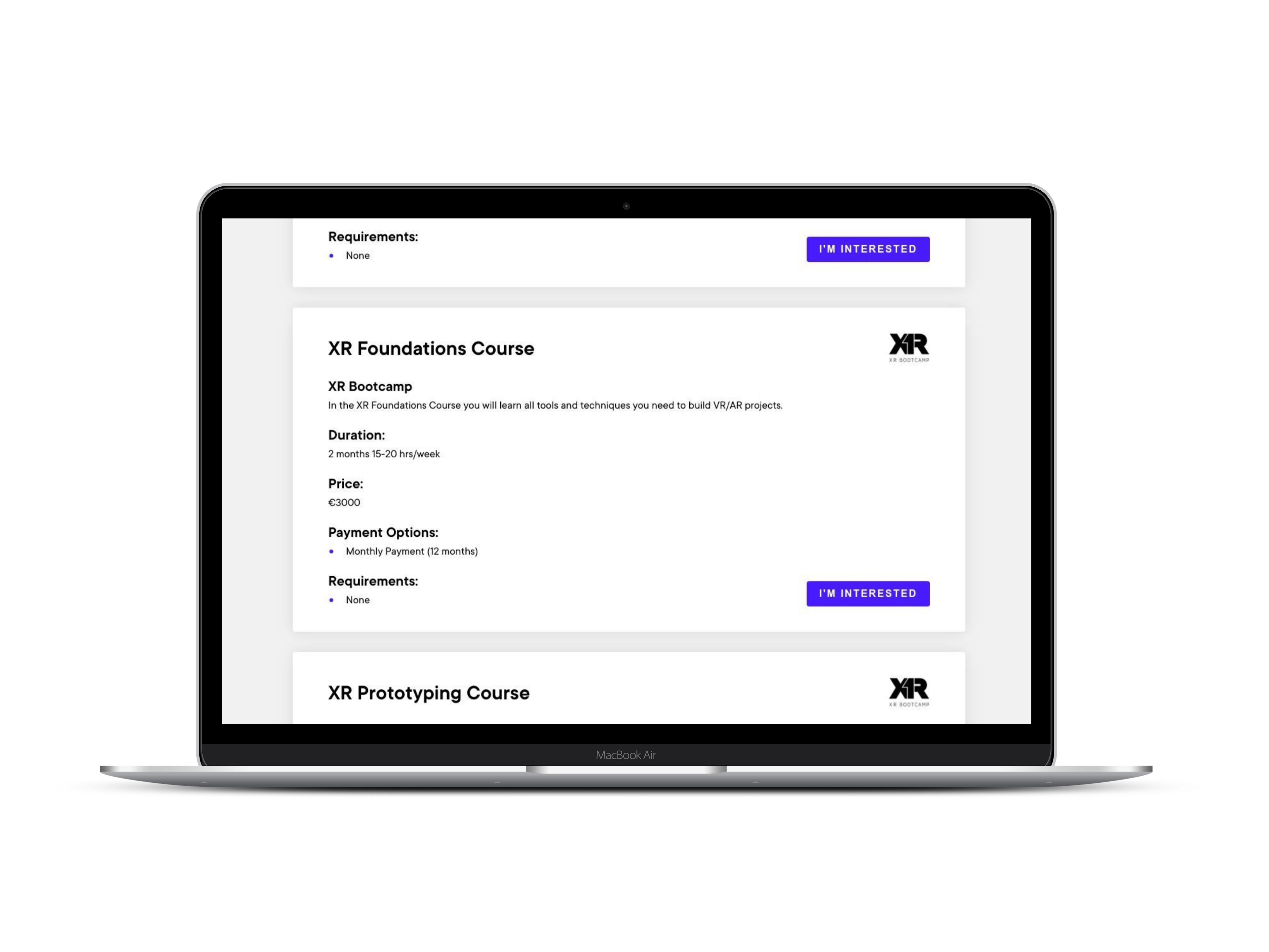
I worked closely with their UI designer to develop new pages on their website while still providing the flexibility of allowing their content team to change the content on demand.
To improve their search engine optimizations I focused on:
Making it easy for search engine bots to crawl their website
Creating a sitemap
Adding structured content
Improving core web vitals
Results
The new website architecture brought massive performance increases.
On the most critical pages, we managed to improve page loading time by 600%.

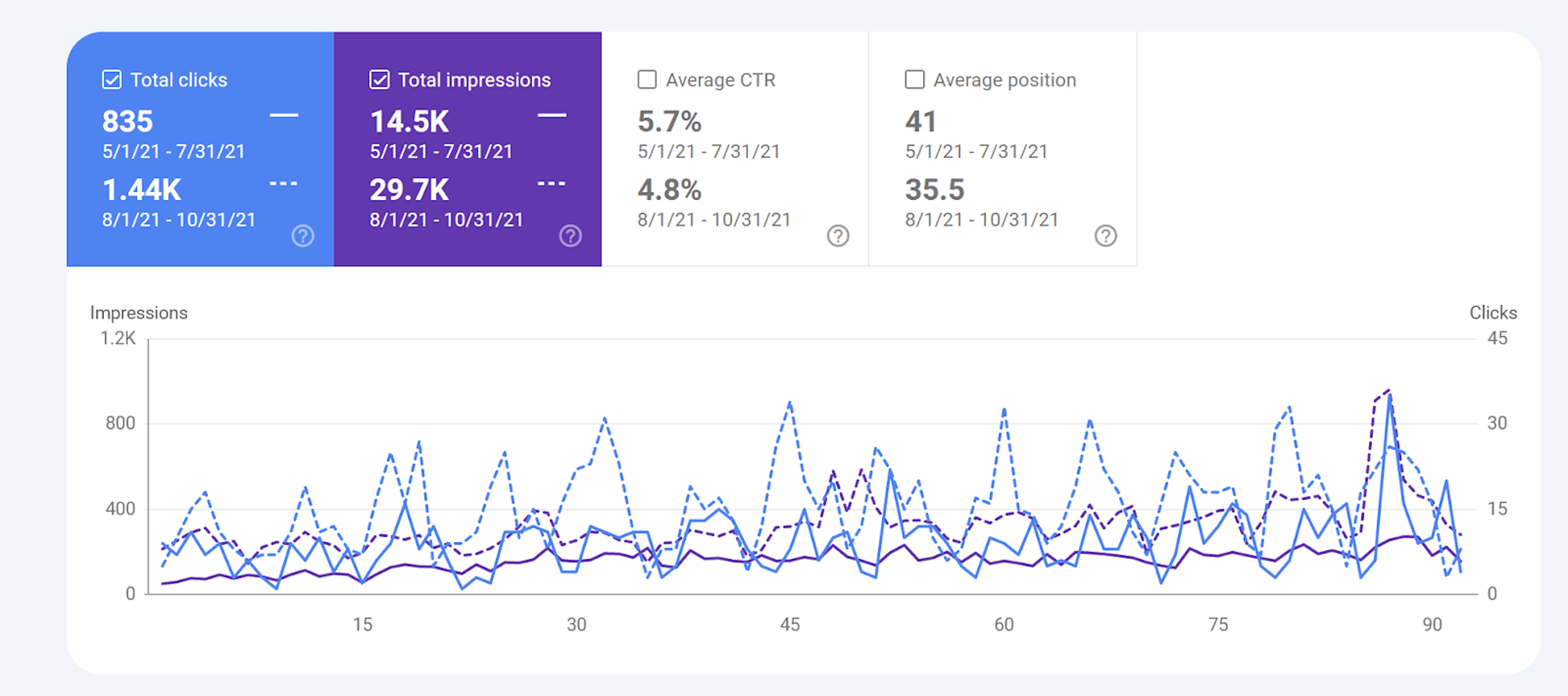
This indirectly led to an increase in impressions, position, and clicks resulting in more organic traffic.
Some of the benefits of the new website architecture are improved website performance and core web vitals. Content managers could now confidently publish new pages without worrying about the website crashing after making any changes.
Using the new custom events in Google Analytics allowed their marketing team to further optimize their advertisements reducing the costs per click and improving conversion rates.
The newly developed website pages performed exceptionally well which resulted in increased conversions from all traffic sources.
The ease of use of their content management system in addition with the extensibility of Next.js allows the team at StartSteps to update their website and add new pages to meet the demands of their market and stand out as one of the top choices in their niche.
Overall the project finished on schedule and within the client’s budget.
