TalentStart
Discover how TalentStart connects tech graduates to employers through a secure, scalable platform using Next.js and Supabase.
Published August 20, 2025 (Updated August 20, 2025)

Objectives
- Collaborate with product and design
- Build MVP
- Mobile responsive design
- Smooth user onboarding
- Scalable infrastructure
- Security and data protection
Technologies used
- Supabase
- Next.js
- TypeScript
- Vercel
- PostgreSQL
- SendGrid
I had the absolute pleasure of working with the amazing team at StartSteps on their TalentStart project. As the main software developer, I had the opportunity to collaborate with a team dedicated to empowering students in their career transitions. Together, we built a platform that not only bridges the gap between students and the job market but also highlights their unique skills and aspirations. With a focus on nurturing career growth, StartSteps addressed a key challenge faced by many professionals—finding the right employer that aligns with their values, goals, and experiences.
Project overview
The problem TalentStart solved was multifaceted. Many students, particularly those transitioning from industries outside of tech, struggled to showcase their transferable skills and stand out in a competitive job market. Burnout and negative experiences in previous roles made them more cautious in choosing their next opportunity, and they sought positive, impactful work environments. TalentStart tackled these concerns by highlighting each student’s unique journey, background, and aspirations, helping them identify their transferable skills and empowering them to stand out in their job search.

Working with StartSteps has been an incredibly rewarding experience. I worked as part of a team consisting of product people, designers, and engineers to build this MVP. It’s a project that I’m proud to have been a part of, knowing it’s making a real difference for both students and employers.
All the screenshots in this post are from the development version of the application and do not represent the final product.
Technology
As a small team, we aimed to keep our tech stack lean, efficient, and easy to manage. We selected technologies that offered an exceptional developer experience and integrated seamlessly with one another. Given that TalentStart was a web application, choosing TypeScript for both the front and back end was a natural decision. Our key priorities were:
A highly reactive user interface to ensure a great user experience.
An easy-to-use design system with reusable UI components.
Seamless CI/CD pipelines with support for multiple deployment environments.
Leveraging third-party SaaS products where it made sense to speed up development.
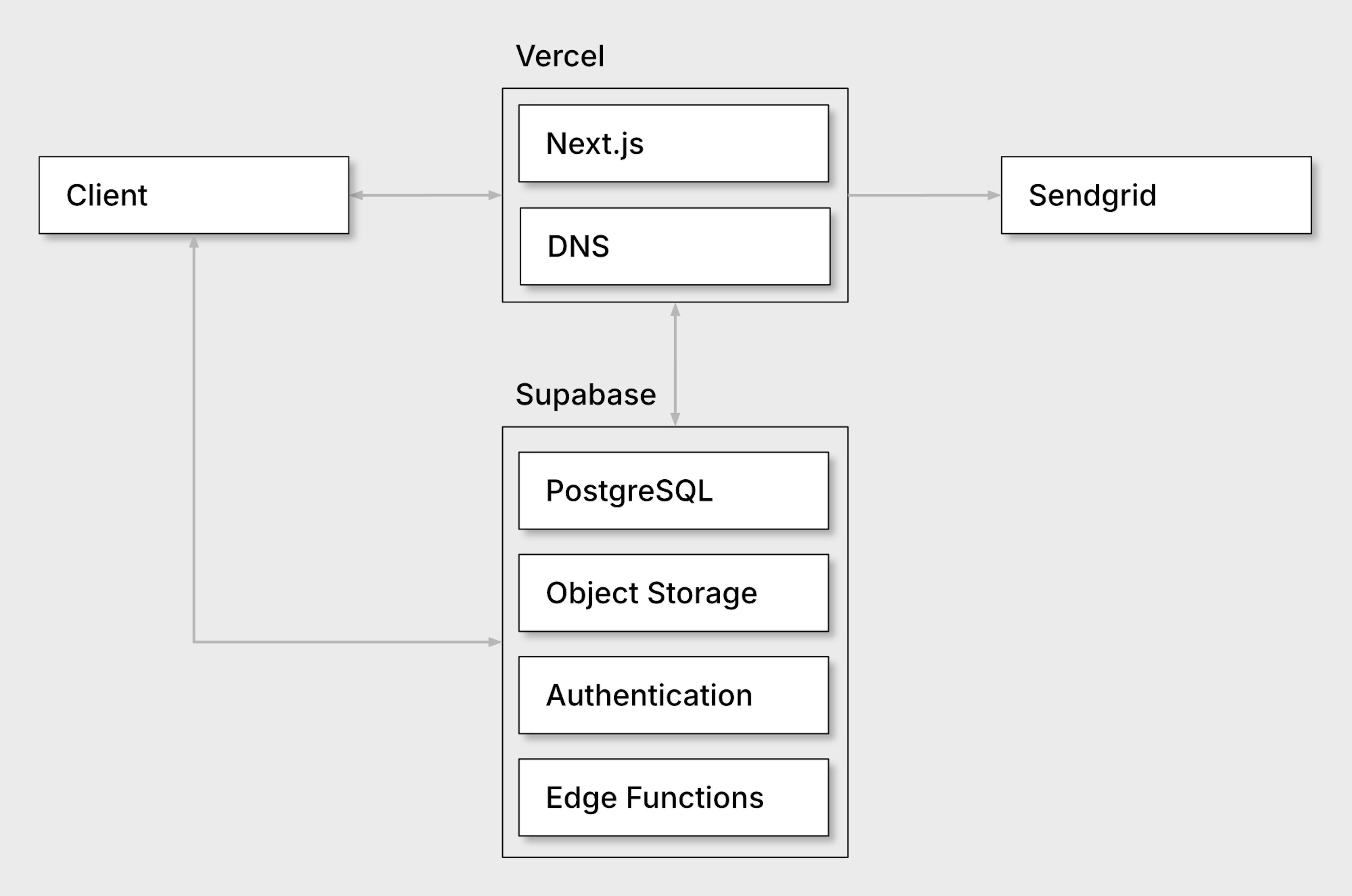
With these considerations in mind, we selected the following technologies:
Next.js for the web application framework.
Mantine as our UI library.
Supabase for database, authentication, and object storage.
SendGrid for email services.
Vercel for hosting and DNS management.
Using services like Supabase significantly sped up development by removing the need to build everything from scratch. While Supabase streamlined much of our workflow, it also presented challenges, which we’ll explore further in this case study.

Next.js
We heavily utilized React server components during the development of the application. Most of our pages were server-side components, allowing us to fetch data directly from the database without needing additional API routes, which is usually required when working solely with React. This approach simplified data management and improved overall performance.
We also leveraged server actions for handling form submissions, providing a smooth and efficient developer experience.
Supabase
Supabase played a key role, primarily for authentication and object storage. While we appreciated its ease of use in these areas, we decided against using its JavaScript API for database operations. Instead, we opted to use Prisma for database access and migrations, ensuring better control and flexibility in managing our data.
Vercel
Deploying TalentStart on Vercel proved to be a significant advantage. Vercel's built-in CI/CD pipelines enabled us to automate testing and deployment, accelerating our development process. Additionally, Vercel's domain hosting capabilities allowed us to easily set up multiple environments, including development, staging, and production, without any added complexity.
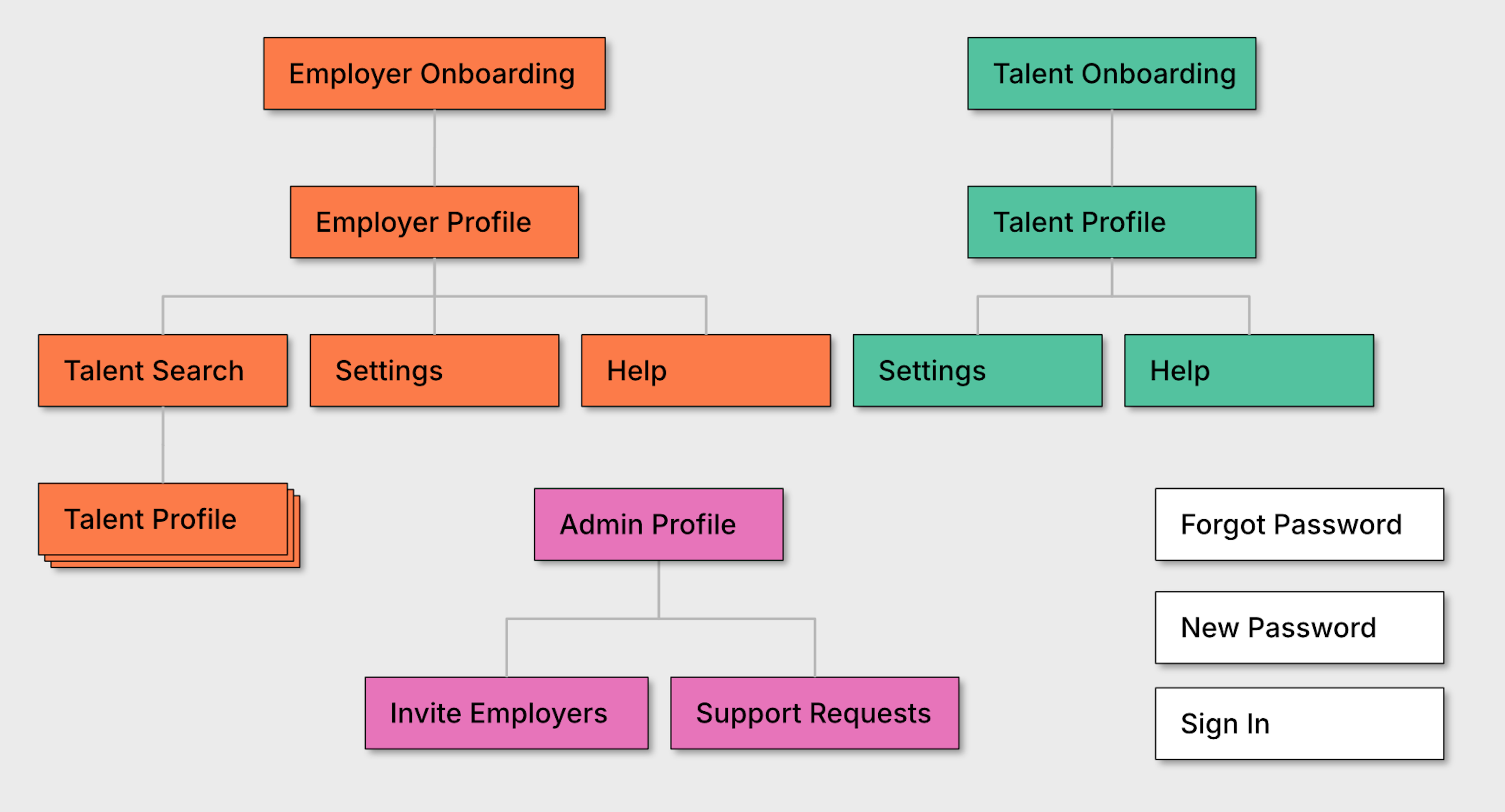
Application features
The TalentStart platform caters to three distinct user types, each with its own set of roles and functionalities:
Recently graduated tech talent: Individuals seeking job opportunities.
Tech companies: Employers looking to hire new talent.
Site admins: Responsible for inviting companies and handling support requests.
Here’s a breakdown of the key functionalities we developed for each role, along with the challenges we encountered.

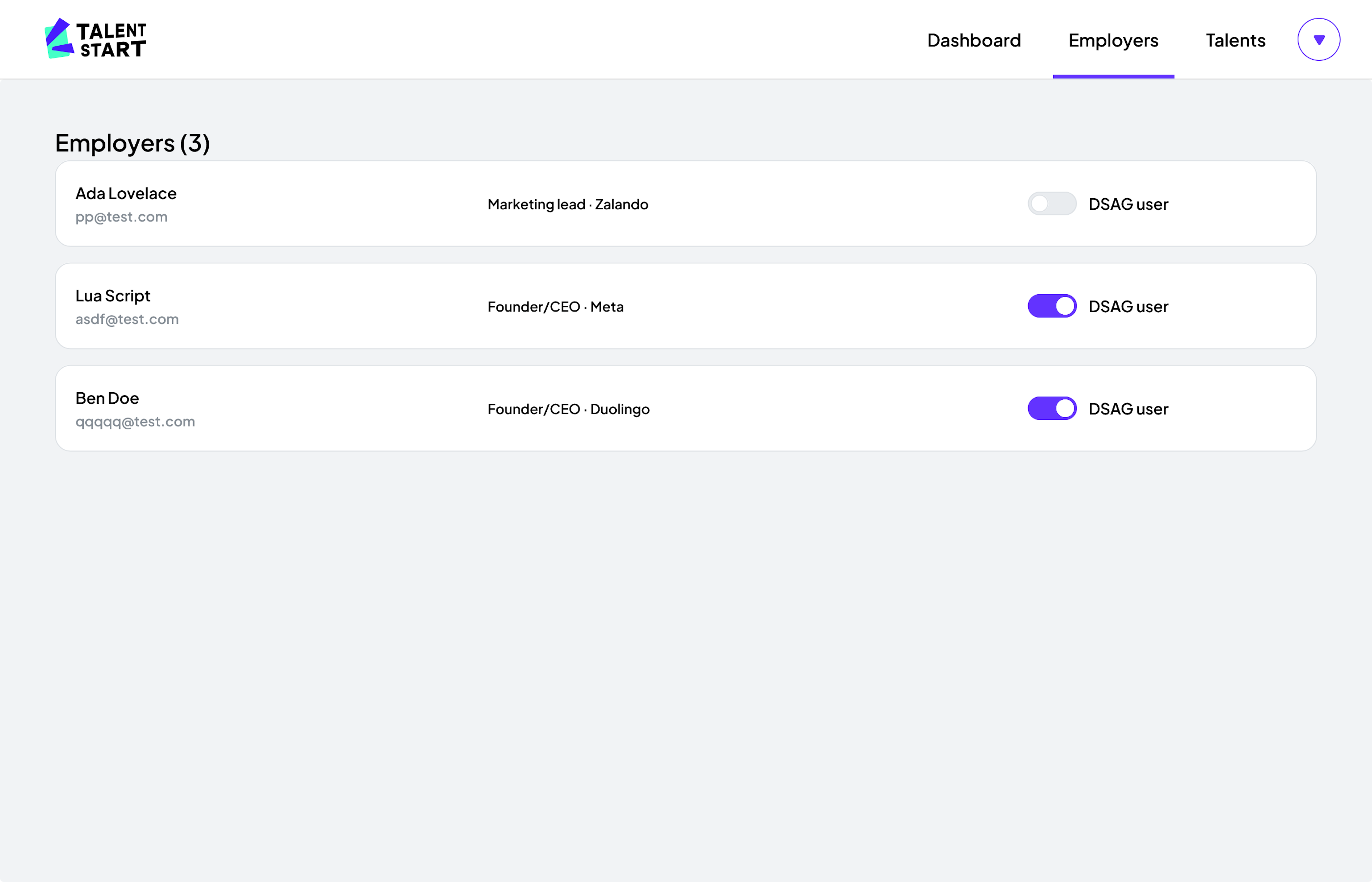
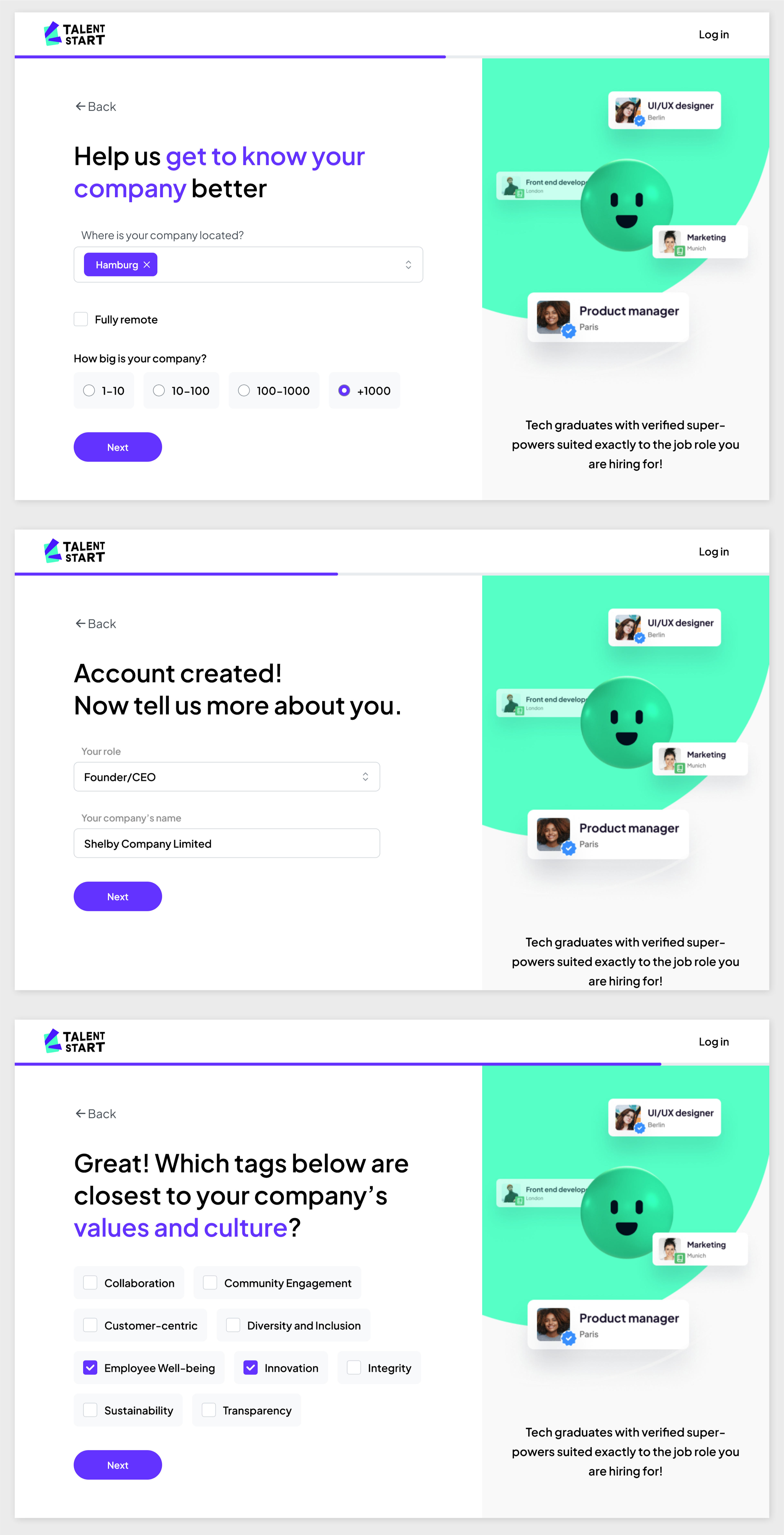
Company onboarding
To onboard companies onto the platform, we utilized Supabase’s authentication system, ensuring adherence to OWASP security guidelines while maintaining a smooth user experience. Since TalentStart is an invite-only platform for companies, site admins can generate specialized invite links from a custom admin portal.

These invite links are created using the Supabase JavaScript API. When a company representative clicks the link, they are guided through an onboarding process that helps them set up their company information step-by-step.

One critical step in this process is password creation. Rather than sending a company representative a pre-generated password via email—which would be insecure—we send a unique, personalized link that allows them to create their password securely. This approach reduces the risk of exposing sensitive information while maintaining a user-friendly onboarding flow.
For form creation, we used react-hook-form along with yup for validation. Both libraries integrate well with TypeScript, ensuring our code remained fully type-safe.
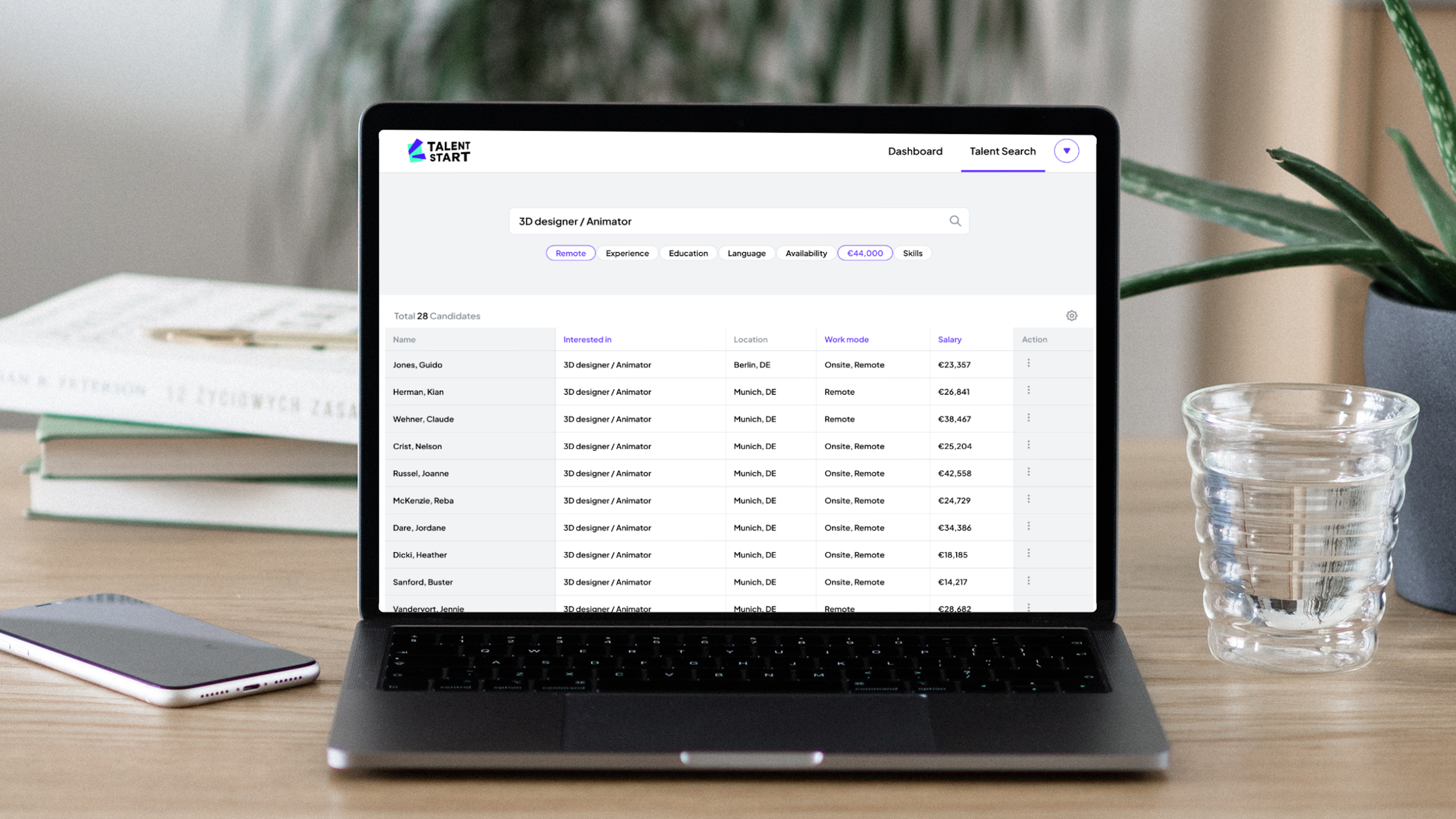
Talent search
One of the primary features of the platform is the ability for companies to search for suitable candidates. The search functionality allows employers to filter through recent graduates by various attributes such as location, education, salary expectations, and technical skills.

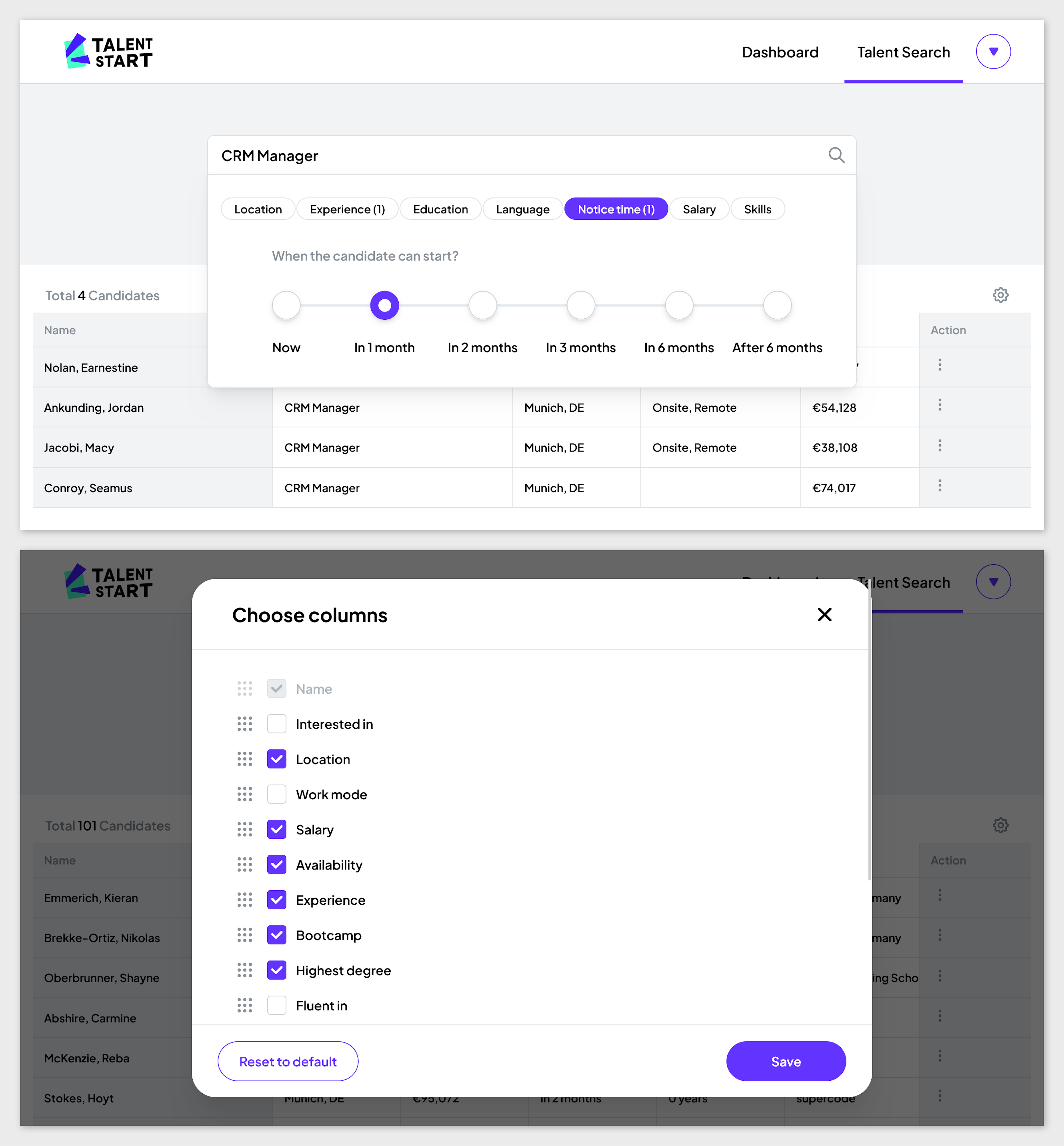
To handle this, we utilized TanStack Table for displaying search results. This library was a great choice as it provided essential table functionalities out of the box, such as sorting rows by columns, reordering, and hiding columns. We also created custom UI elements to allow companies to select filters tailored to their needs, including specific time-based filters for candidate availability.

We managed most of our database queries using Prisma, which kept the codebase simple and maintainable. The database itself was heavily normalized, making it easy to write even complex search queries efficiently. This structure ensured that the search feature was fast and scalable while remaining flexible enough to handle various search criteria.
Reusable React components
To speed up development, reduce bugs, and maintain a consistent design language across TalentStart, we built several reusable React components that could be easily used throughout the application.
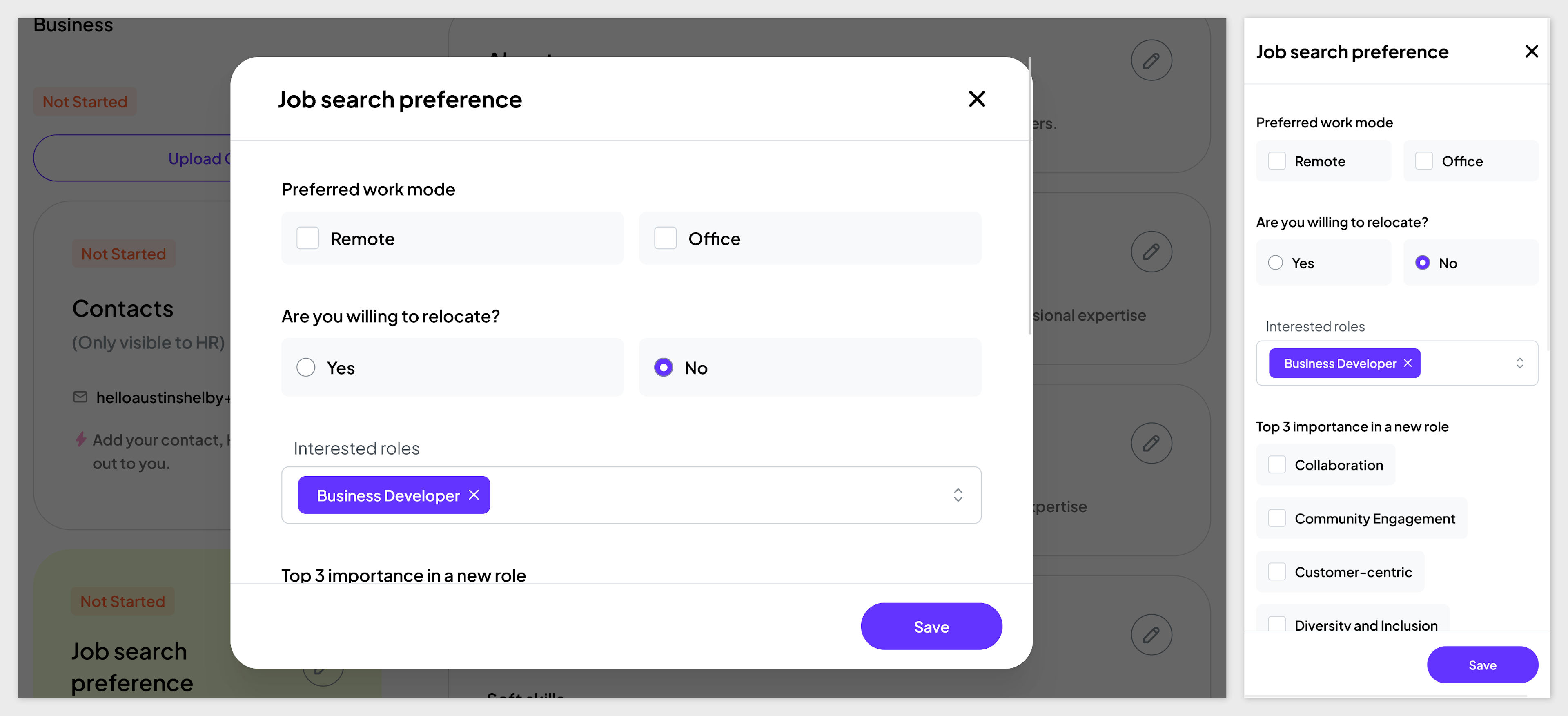
Modal
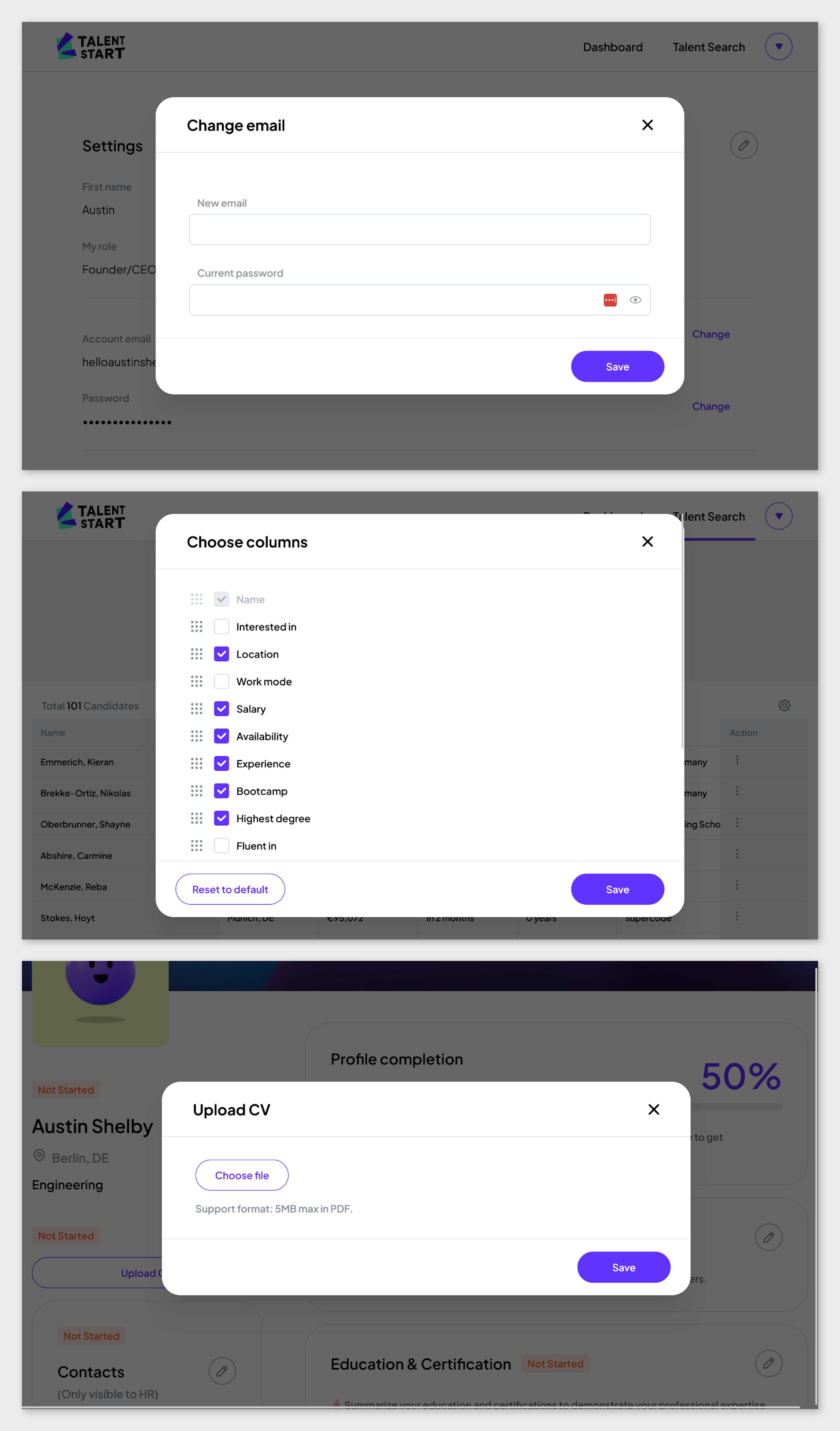
The modal component was designed for use across various functionalities, allowing users to interact with the UI for data changes. It is responsive and works seamlessly on both desktop and mobile devices. When the content of the modal exceeds the screen height, it automatically stretches to fit the screen and enables scrolling. The bottom buttons are fully customizable, allowing different functionality based on the use case.

We used this modal component for several key features, such as customizing the order and visibility of the results table in the search feature, uploading resumes, or updating account information.
To ensure flexibility, we applied the Inversion of Control (IoC) design pattern, allowing the modal’s API to be reusable for various scenarios. Since we were still exploring the use cases during the early stages of development, IoC proved invaluable. It allowed us to adapt the modal for multiple functions without needing major modifications, saving significant time while maintaining consistency in design and functionality.

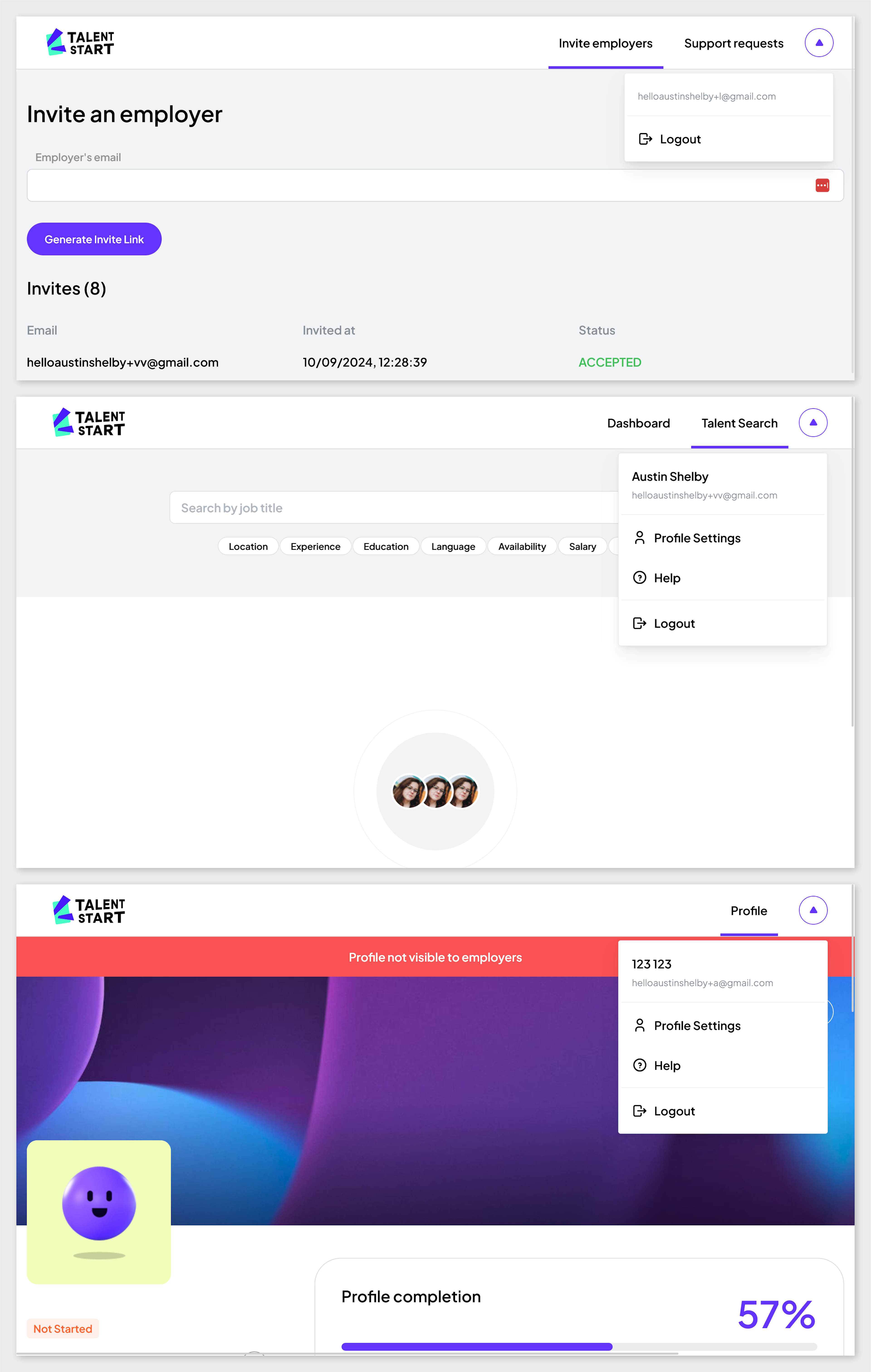
Layouts
Given that the application caters to three different user groups—recently graduated tech talent, companies looking to hire, and admins—we needed to design distinct UIs that met their specific needs. However, to ensure uniformity across the platform, we built reusable layout components, such as the top navigation bar and profile dropdown menus, that could be tailored for each user type.

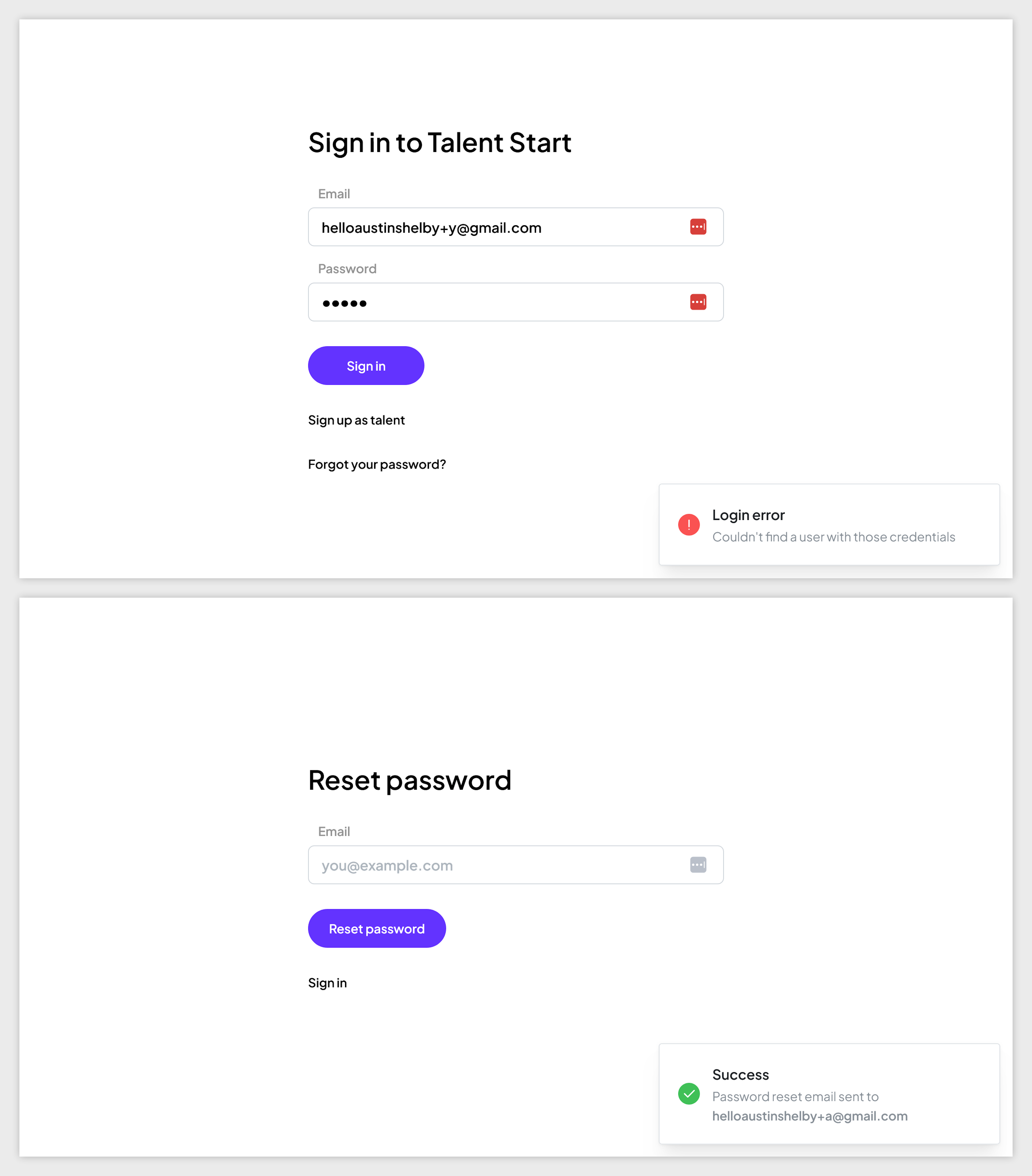
Notifications
We also developed a reusable notification component for displaying success or error messages to users. This notification system was built using the @mantine/notifications package, allowing us to easily trigger notifications throughout the application with consistent styling and behavior.

By leveraging these reusable components, we were able to expedite the development process, reduce redundancy, and create a cohesive, user-friendly experience across TalentStart.
Security
Security was a top priority during the development of TalentStart. Given the sensitive nature of the personal data stored in the application, we ensured that all information was securely handled and accessible only to authorized users. To achieve this, we strictly adhered to OWASP guidelines when implementing features like authentication, email changes, password updates, and the "forgot password" functionality.
We took security extremely seriously when building the application. As the application stores a lot of personal data we took a lot of care to make sure that we store it securely and give access to only those who are authorized to do so. We followed the OWASP guidelines when building the flows for authentication, email change, password change, and forgot password features.
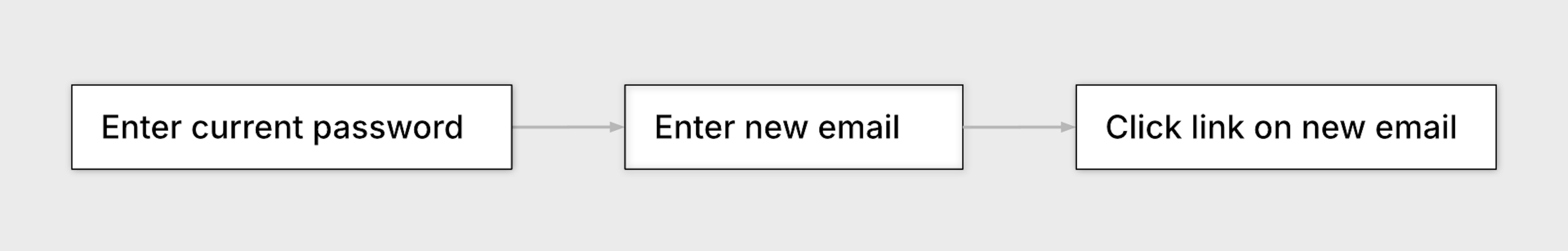
Changing email
Inspired by OWASP best practices, we implemented a secure flow for changing a user’s registered email address, applicable to both graduates and employers.

The process involves several steps to ensure that the change is authorized and secure:
The user must be logged into the application.
They are required to enter their current password for verification.
They input their new desired email address.
The user receives a confirmation link sent to their new email address, which they must click to complete the process.
This multi-step approach ensures that users can securely change their email addresses, minimizing the risk of unauthorized changes.
One challenge we encountered was that Supabase, our authentication provider, didn’t offer a built-in way to verify the current user’s password before making changes. To resolve this, we created a custom solution using Supabase edge functions, based on a solution discussed in a GitHub thread.
Conclusion
Working on TalentStart with the StartSteps team was a truly fulfilling experience, as we developed a platform designed to empower students in their career transitions and connect them with meaningful opportunities. The project was a perfect opportunity to not only apply my technical expertise but also work closely with product managers, designers, and engineers to create a platform that genuinely helps students bridge the gap between their education and the job market.
Throughout the project, I worked with a lean and efficient tech stack, leveraging technologies like Next.js, Supabase, and Vercel to streamline development and deployment. From reusable React components to a secure, OWASP-compliant authentication system, every aspect of the development process was designed to create a smooth, effective experience for all users. My focus on developer-friendly tools and seamless CI/CD pipelines allowed the team to move quickly and efficiently to deliver a secure and scalable product.
Overall, TalentStart is a platform that I am proud to have helped build, as it makes a real difference for both students looking to launch their tech careers and companies searching for the right talent.
