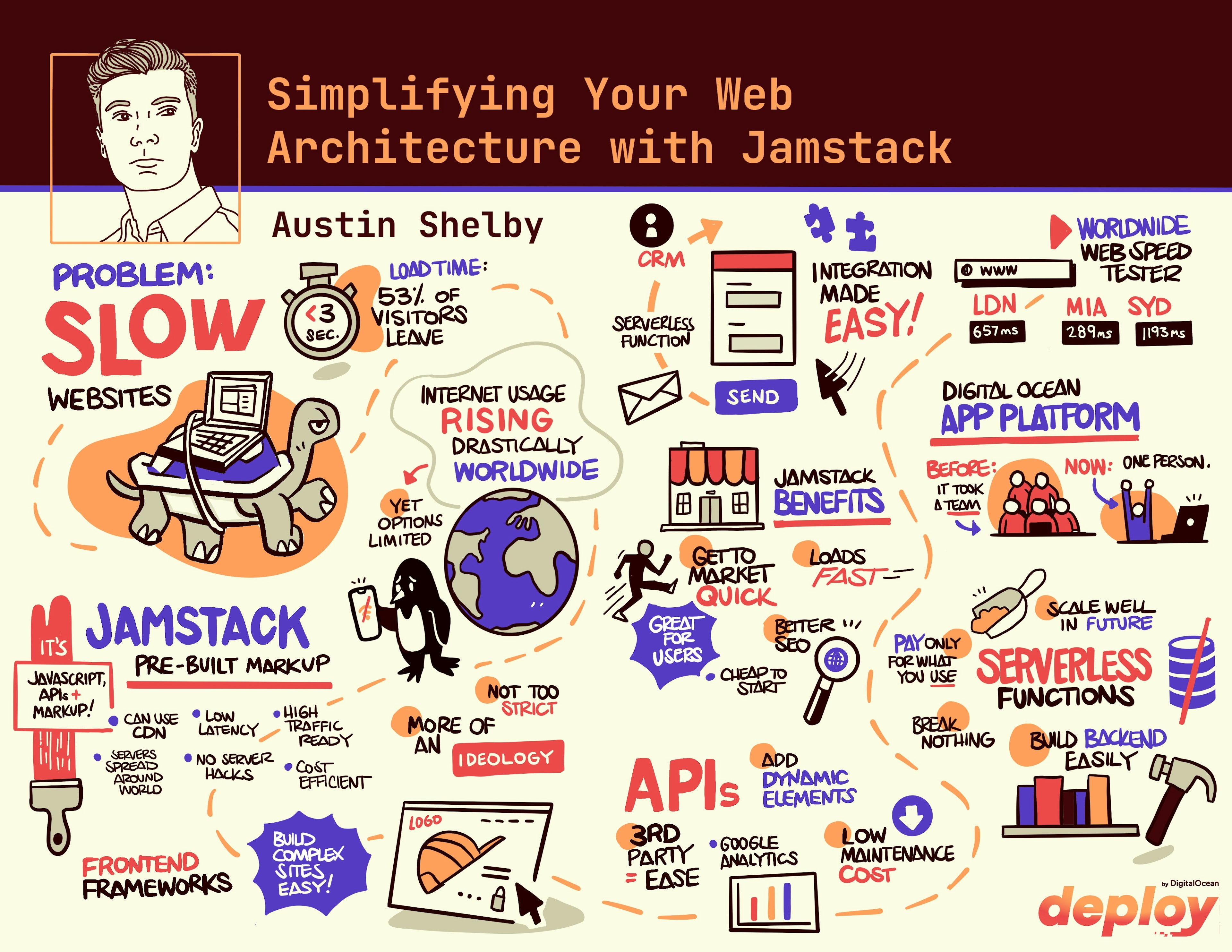
Simplifying your web architecture with Jamstack
DigitalOcean Deploy—November 16, 2022
Published August 20, 2025 (Updated August 20, 2025)
Jamstack is an architecture that thrives on simplifying web infrastructure, resulting in fewer developers building secure and scalable websites. Often, these benefits lure developers into taking a closer look at this emerging technology.
Despite the promise of great benefits, companies are often left wondering if Jamstack is just a fad or if it brings a refreshing change to how we should build websites.
Learn what type of websites Jamstack is best suited for and the main benefits.
A modern approach to fast, secure, and efficient websites
In today's digital age, one of the biggest problems users face with websites is slow loading times. Studies show that 53% of all sessions are likely to be abandoned if a web page takes more than three seconds to load. This statistic underscores that web performance is not just a technical metric—it has serious business implications.
My name is Austin Shelby, and I'm on a mission to help companies build better websites that run blazingly fast. Through my exploration, I've found that Jamstack is a potent solution to this problem.

The top three things my freelance clients want from their websites are speed, security, and ease of development. Modern web development can seem overwhelming due to the abundance of frameworks and hosting solutions. However, I believe Jamstack can streamline this complexity and help us build better websites.
Jamstack is an acronym for JavaScript, APIs, and Markup. But how do these common elements help us create high-performance websites?
Understanding Jamstack
Pre-built markup
When we talk about markup in the context of Jamstack, we're referring to pre-built HTML files. By using static site generators, we can pre-build our websites, resulting in numerous benefits. These static files can be served via a Content Delivery Network (CDN), a network of servers distributed globally. This ensures that users fetch website content from the server closest to them, minimizing latency and enhancing load speeds.
Security and reliability
With no traditional server, the risk of server hacks is eliminated, adding a significant security layer. Moreover, CDNs are robust and can handle high traffic volumes, ensuring that your website remains online even during traffic surges. This reliability is crucial for businesses that might suddenly trend on platforms like Twitter, Reddit, or Hacker News.
Cost efficiency
Serving static files is cost-efficient, with many hosting providers offering this functionality for free or at minimal cost. You only pay for what you use, making it an economical choice for startups and individual developers.
Dynamic functionality through APIs
While static sites form the core of Jamstack, dynamic functionalities are added via client-side JavaScript and APIs. For example, many websites require features like search, analytics, and content management. Instead of building these from scratch, developers can leverage third-party APIs, saving time and resources.
For those who prefer more control, serverless functions offer a way to implement backend functionality without managing infrastructure. These functions are cost-effective and scalable, ensuring your site can grow without significant upfront investment.
Frameworks and flexibility
Frameworks like Next.js, Astro, and Gatsby have made building Jamstack sites more accessible. Jamstack is more of an ideology than a strict tech stack, meaning you can use any programming language, framework, database, or server you prefer. This flexibility allows developers to choose the tools they are most comfortable with, enhancing productivity.
SEO and Core Web Vitals
Jamstack sites are great for SEO. Core Web Vitals, a set of metrics that measure how users experience a webpage, are critical for search engine rankings. By adhering to Jamstack principles, websites can optimize these metrics, ensuring faster load times and better interactivity, leading to higher search engine rankings and better user experiences.
Simplified development
Deploying Jamstack sites is straightforward. For example, DigitalOcean's App Platform allows seamless setup of static websites. By linking a GitHub repository and configuring build commands and environment variables, the platform handles the rest. It automatically rebuilds and deploys your site whenever changes are pushed to the repository, providing a complete CI/CD pipeline with minimal configuration.
Conclusion
Jamstack offers a modern approach to web development, emphasizing speed, security, and simplicity. It allows developers to focus on building core product features without getting bogged down by infrastructure and maintenance concerns. By leveraging CDNs, serverless functions, and pre-built markup, Jamstack sites are optimized for performance and scalability, providing a better experience for users and a more efficient workflow for developers.
